Do you want to add a Pinterest Pin-It button directly to your images? Pinterest is a social media platform that focuses on images and photos. It is perfect for websites that focus strongly on producing quality images and pictures. As we all know social media integration in WordPress is an essential part of your website’s growth.
Keep in mind that adding Pinterest buttons is different than placing them on your images. Having the Pin-It button directly on the image will encourage your visitors to share the image on Pinterest.
Why Add a Hovering Pin-It Button on Your Images?
You may be wondering why exactly you would want to add a Pin-It button to your beautiful images. The answer is quite simple, user convenience. Being able to see and click the button on the image you want to pin on Pinterest is much quicker than the normal method. The one thing you need to watch out for is that the button does not cover up something important.
While this may require a little more work, the user convenience is worth it. Let’s be honest, even if a visitor really likes an image or photo, they probably won’t take the time to share it. Making it as simple as possible will increase the chances of visitors sharing your images on Pinterest. The more sharing that happens, the more views your website will get.
Today, I will demonstrate how to turn your images into Pinterest Pin-It buttons in WordPress using the Weblizar Pin It Button On Image Hover and Post plugin. Let’s take a look at the plugin and see what all it has to offer.
Weblizar Pin It Button on Image Hover and Post

Weblizar Pin It Button on Image Hover and Post is a plugin that will give you the ability to add a Pin It button to your images that will show when someone hovers the image. It also allows you to add functionality that makes it easy for users to blog posts and pages, making it easy for them to share to Pinterest boards.
Easily show the Pin It button on posts and pages and disable it when appropriate as well. The plugin is lightweight, pretty straightforward, easy to use, and won’t slow your site down. It comes with a group of features that make interest more of an option for your site users. These features include:
- Show a Pin It Button on Image Hover
- Show the Button in a Post
- Pinterest Button in a Page Option
- Customize the Button Color on Hover
- Customizable Button Size
- Enable or Disable Pin It Button on Mobile
- The plugin is Translation Ready
This plugin offers one of the easiest ways to add a Pin It button to images and other areas of your site, so definitely give it a look. Let’s get it installed and running together.
Note: This plugin does have a pro version. If you feel like your site needs it, then go ahead and take a look at it and see what it offers. The rest of this tutorial is based on the free version of the plugin. Remember, the free version will allow you to add a button to your images using a hover effect in WordPress. The button’s color is completely customizable, as is the position. The plugin will also allow you to add Pinterest buttons to your posts, pages, and more.
How to Add a Pin-It Button to Images in WordPress
Step 1: Install and Activate the Plugin
Before you can add a Pin It button to your images, you first need to install and activate the plugin. Begin by clicking on Plugins and selecting the “Add New” option on the left-hand admin panel.

Use the available search field and go ahead and search the plugin by name. When you see it pop up, install and activate it right from the dashboard.

Step 2: Go to the Settings Page
On the left-hand admin panel, click on the PinIt Button tab.

This will pull up the main settings page.
Step 3: Configure the Plugin Settings
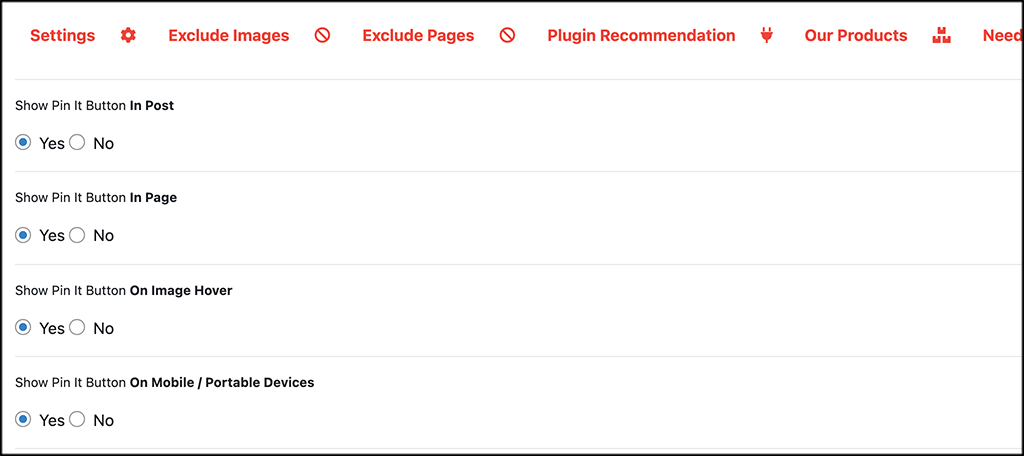
At this point, you are on the main settings page for the plugin. You can see that there are only a few options to set and then you are good to go. Go ahead and click through the settings and configure them how you see fit.

Don’t forget to click on the “Save” button to save your configurations.
Note: If you want to include or exclude certain pages, go ahead and click through to those sections. We are going to pass that for now and move on to the next steps.
Step 4: Go to Post or Page
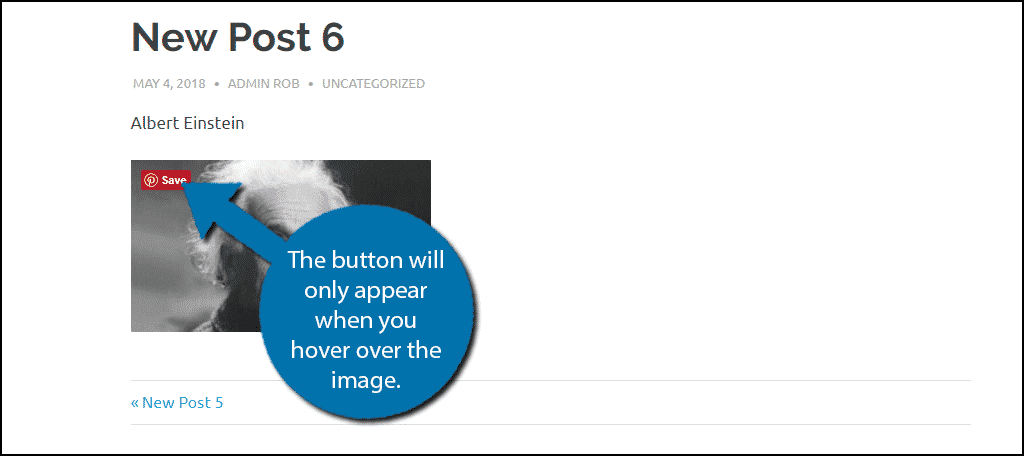
Go to any post or page with an image on it. When looking at the image, you will notice that there is no button.
That is because the button is activated by a mouse hovering over it. This way it will not impact users who want to enjoy the images, but it will still make it convenient for them to share the pictures.

Congratulations, you have successfully added a Pin-It button to your WordPress images. Keep in mind, that you should advertise this to your user base.
Many visitors may not actually hover their mice over the images. They would then be missing out on this awesome way to share images on Pinterest.
Note: This particular plugin may conflict with other social media-related plugins. If you think that this is the case, try deactivating other plugins and using this one and see what happens. That is the fastest way to find out what plugin may be in conflict.
Embrace Social Media
Social media is an integral part of the online community that will visit your website. Fully embrace your website and add features that support your users’ favorite platform. Facebook, Twitter, Instagram, and Pinterest have an absurdly huge user base. This is exactly why most companies and businesses advertise and market on these platforms.
Facebook alone has over 2 billion users a month. That is more than a quarter of the population of Earth. Being able to tap into any fraction of that user base will result in millions of views for your website. Always stay caught up on what your user base is interested in and try to support it.
Not only can marketing your site through social media boost engagement and sales, but it can also help you get your brand or message out to the masses faster and easier.
Final Thoughts
Adding a PinIt button to images in WordPress needs to be done a certain way. You don’t want to create a situation where the button is distracting. That is why the plugin above is a great choice, as it only shows the Pinterest Pin-it button when an image is hovered over. Otherwise, a user can read, view, and browse the site without any type of extra distraction.
I hope this article was able to show you how easy it really is to add a Pin-It button to an image and allow users to share it to their Pinterest image boards. With the right plugin and steps in place, you can do this in no time at all.
Do you notice more of your images being shared on Pinterest? Do you have any other social media platforms on your website?
