If your website specializes in photography or other imagery, you might be interested in making sure your website uses full screen to display them. This gives the image or photo more room to wow the visitor.
However, WordPress is not full-screen by default. Instead, it leaves a lot of extra room for other content, like your sidebar. The good news is that there are a variety of ways that you can change this and really impress your audience.
Today, I will demonstrate how to create a full-screen website in WordPress.
So What Exactly Is A Full-Screen Website?
As the name implies, a full-screen website is a website that displays content on the entire browser window regardless of the screen resolution. It is also often referred to as a “full-width” website design.
This type of design is often reserved for websites that are focusing on showcasing images or a minimalist design. The idea is that by taking up the entire screen, the content on the website will capture the visitor’s focus.
Of course, it’s worth mentioning that there is a reason most modern websites do not use this design approach.
For starters, it is actually possible for important information to end up by the screen edges or corners, which makes it hard to access or find. After all, most people are trained to look for content in the middle of the page.
Another issue is the images and video content may not look right. While we live in a responsive world for web design, most of that focus is put on mobile devices. When you go the other way, well things don’t quite look right.
Basically, you need to make sure this style is right for your website type, so be sure to weigh the pros and cons before embracing it.
How to Make A Webpage Full Screen
Method 1: Enable the Full-Width Template
The good news is that you can make just about any website have a full-screen view in under a minute. It’s a built-in feature for WordPress, but it is not the default template content utilizes.
Just keep in mind you will have to do this for every piece of content you want to utilize full screen.
Note: Not all the themes actually support this. The good news is that you can use a plugin to force the change. See method 2.
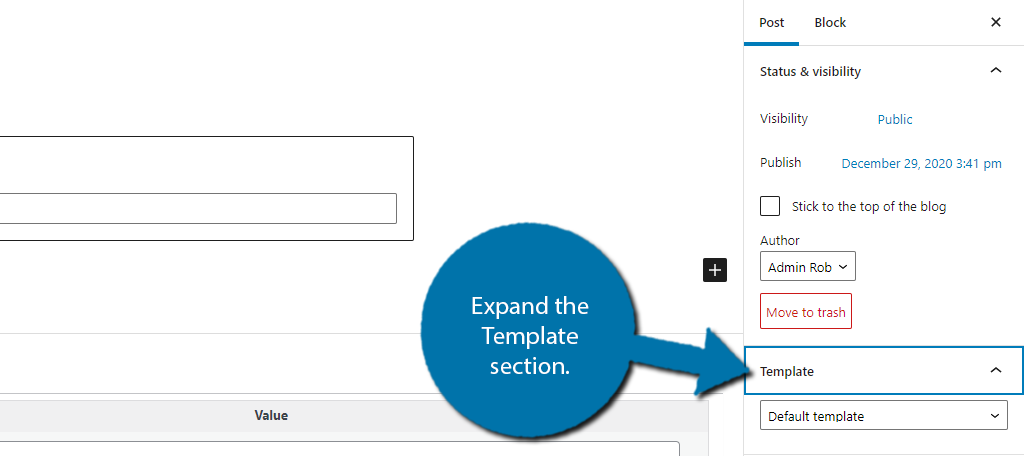
Go to any existing post or page on your website. Expand the Template section.

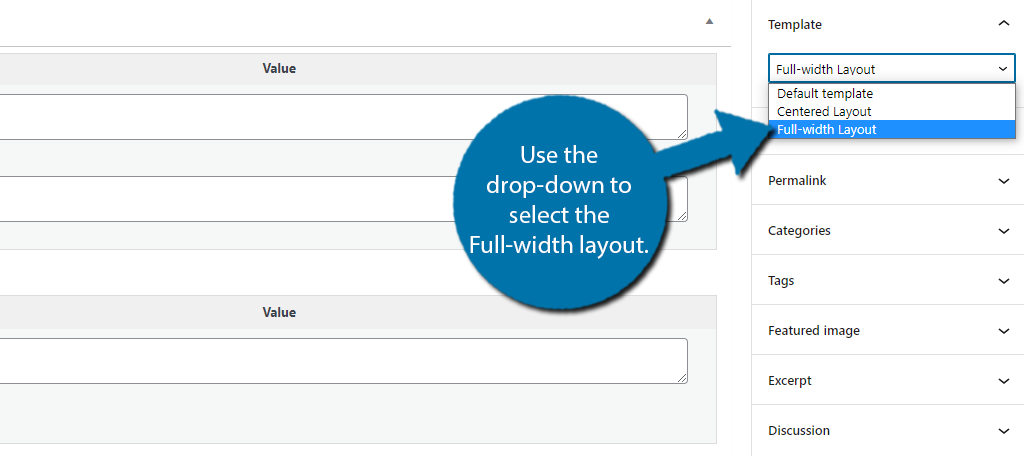
Use the drop-down to select the Full-width layout.

Simply save the changes and that post or page will now utilize a fullscreen.
Method 2: Fullwidth Templates Plugin
If you have an older theme, there is a chance that you might not have the option to use a full-width template. The good news is that this can be added with a plugin. Although it is worth pointing out that it might be time for a new theme if that’s the case.
This method is also great for websites that might use a page-builder like Elementor. This plugin was built to work in conjunction with all of the popular ones.
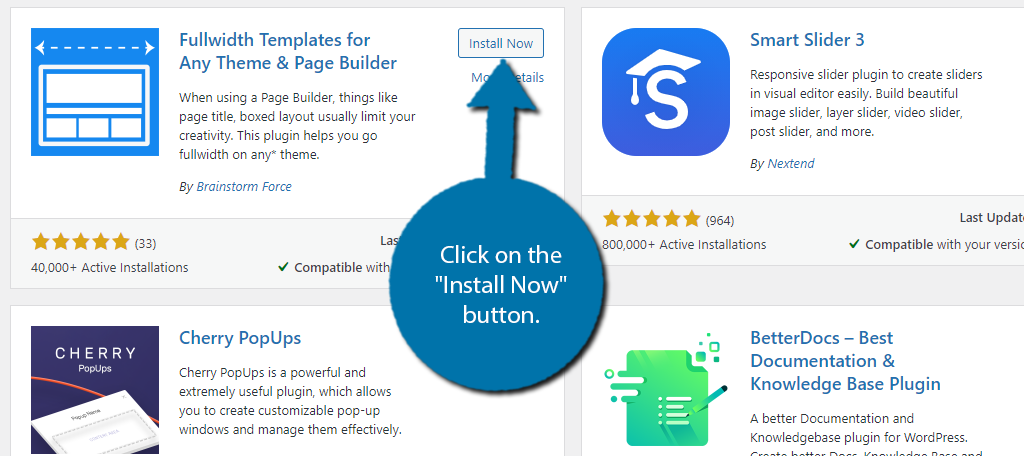
Step 1: Install Fullwidth Templates
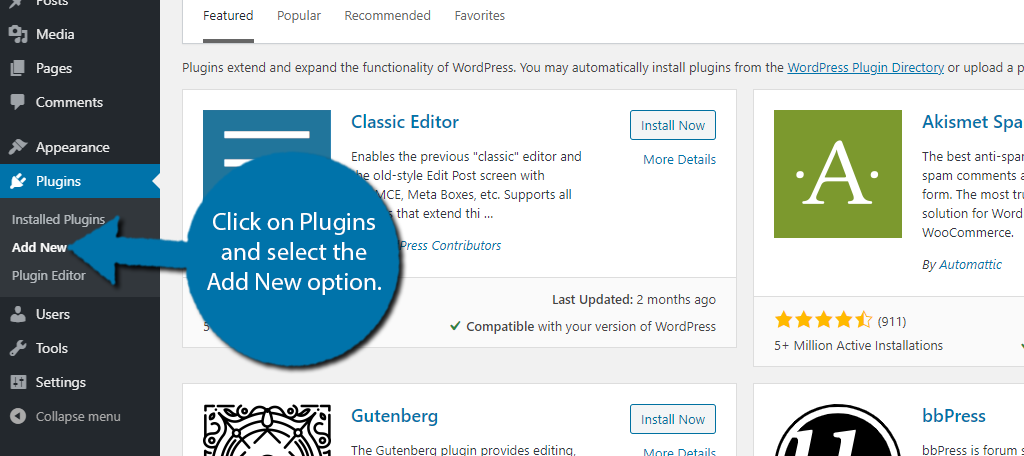
Click on Plugins and select the Add New option on the left-hand admin panel.

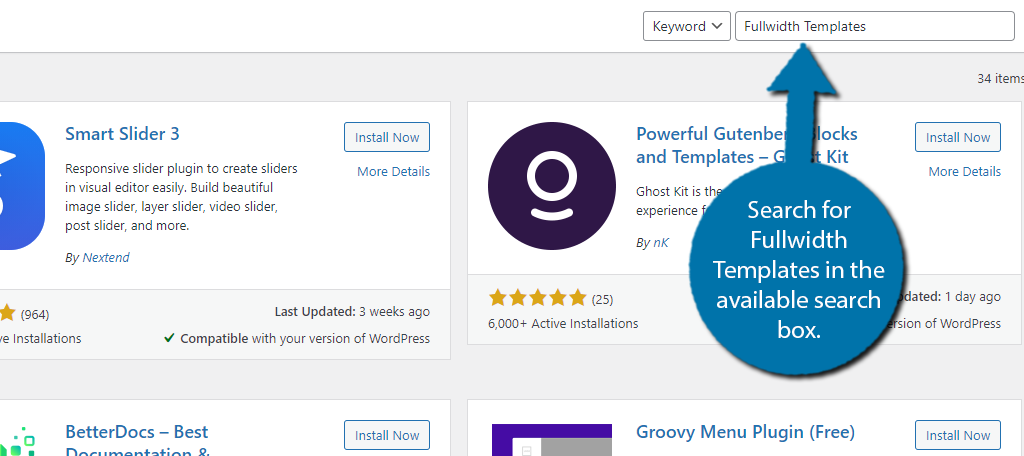
Search for Fullwidth Templates in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Fullwidth Templates plugin and click on the “Install Now” button and activate the plugin for use.

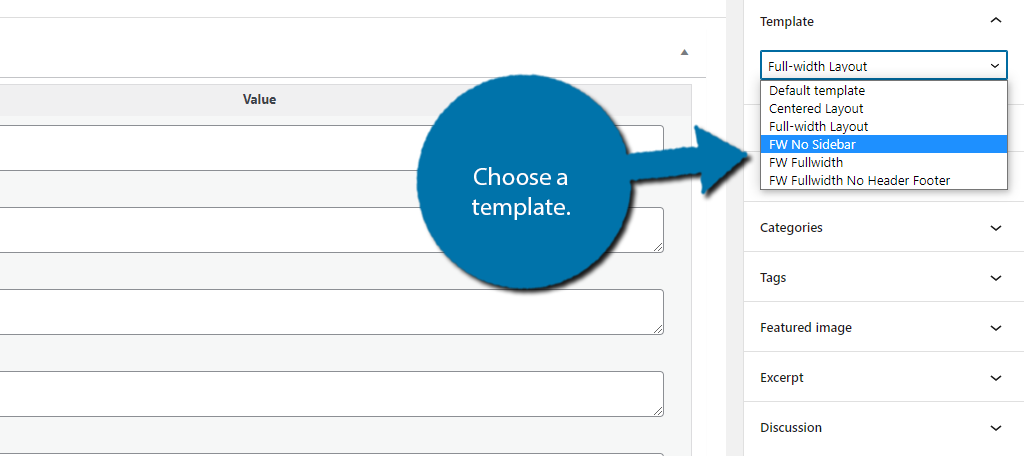
Step 2: Pick A Template
This plugin does not require any setup, it’s ready to go after activation.
Go to any post or page on your website and expand the template section. The drop-down will now contain three new options: FW No Sidebar, FW Fullwidth, and FW Fullwidth No Header Footer.
Pick the one you want to use and save the changes.

You can repeat this step on all of the posts and pages you want to switch the template for. Now, if you did require a plugin to add the full-width view to your website, I highly recommend changing your theme.
The Top Five Full Screen Themes for WordPress
While you can certainly use a theme that wasn’t made for fullscreen to get the same effect, you could get a much better result by switching themes. Most of these themes were made with photography in mind, but the themes are customizable enough to meet most needs.
1. PhotoMe

PhotoMe is a premium theme that specializes in photography. It comes with over fifty unique gallery and portfolio templates to choose from and multiple layouts to choose from.
Thanks to this incredible customization, it can do a lot more than just display images.
As a premium theme, it also comes with some unique features of its own. One of which is password-protected gallery access. This allows customers to see your work during the development stages, which makes it perfect for professionals that require input.
2. Bridge

Bridge is a multipurpose theme that utilizes a full-screen design. It can do anything from portfolios to eCommerce and look stylish at the same time. It is fully compatible with the Elementor page builder and comes with nearly 600 demos to use as a template.
One of the more unique features is the Qode slider. This is a full-screen slider for both images and videos. It supports a variety of animations, transitions, and color options.
Almost everything about it is customizable.
3. Wizard

Wizard is a lightweight theme that is perfect for most websites and it was made with fullscreen in mind. It comes fully equipped with the Visual Composer page builder to give you complete control over your website’s appearance.
One of the more creative features is the use of light and dark panels. With them, you can create some stunning pages for small businesses. Of course, you can change the color scheme at any time, so you are not limited to this type of design either.
4. Moose

Moose is another excellent multipurpose theme that looks fantastic in fullscreen mode. It can be used to build any type of website and fully supports WooCommerce and the WP Bakery page builder to add a ridiculous amount of customization.
One area that this theme really shines is in the number of menu combinations you can make. It gives you a variety of types to choose from and each one is customizable with unique drop-down animations.
There’s something for everyone here.
5. Astro

Astro is a gorgeous theme that supports a fullscreen view. One of the things most people will notice immediately is the vertical home page. Each column can be expanded into a photo gallery, which is perfect for a photography portfolio.
The theme also has other homepage layouts available, which opens the door of possibilities. It’s also built with eCommerce in mind with full WooCommerce compatibility.
In fact, the theme was built specifically to make WooCommerce products stand out.
Make Any Web Page Full Screen in WordPress
WordPress dominates the CMS industry with superior customization while remaining one of the easiest platforms to use. As a result, there’s basically nothing you can’t do on the platform, including making any page or post fullscreen in WordPress.
Just make sure that whatever you do, looks great on both desktop and mobile devices.
Did your theme support the fullwidth template? What type of content do you use a fullwidth template for?



It is very informative and you explain very nicely. I like it very much please keep doing this amazing work. Thanks…